Project:
Add a Feature
Role:
Sole UX/UI Designer
Timeline:
~ 2 Weeks (4/7/2025 - 4/18/2025)
Project Background
As part of a UX design capstone, I explored how to expand Spotify's functionality to support more interactive and expressive user experiences. Through user research, I identified a desire for music listeners to sing along in a more immersive way—leading to the concept of a Karaoke Mode that combines live lyrics, vocal feedback, and solo performance features within the existing Spotify ecosystem.
The Challenge
Spotify users often want a more immersive, fun, and social way to engage with music—especially when singing along. However, the app lacks an interactive, real-time Karaoke Mode that lets users sing, score, and share performances over their speaker of choice.
Goal
Design an intuitive, engaging Karaoke Mode within the Spotify mobile app to increase user retention and deepen emotional connection to music.
The Finished Product
Click the photo to explore karaoke mode for yourself!
My Design Process
Discovery
Ideation
Design
Testing
Iterations
Reflections
Discovery Phase
My Initial Assumptions:
I believe that many Spotify users enjoy singing and would be excited by a built-in Karaoke Mode that allows them to engage more deeply with their favorite songs. By integrating karaoke functionality directly into the app, Spotify could enhance user satisfaction, increase time spent in-app, and foster more expressive and interactive listening experiences.
Competitor Analysis
| Company | Strengths | Weaknesses | Opportunities | Threats |
|---|---|---|---|---|
| Smule | Strong user community; Social sharing drives engagement; Vocal effects for fun experiences; Established karaoke brand; Monetized via premium subscribers | Requires separate app; Not integrated with music streaming; Focused on performance over casual; User fatigue from app-switching | Expand to non-performance market; Integrate with streaming services | Streaming platforms adding karaoke features; Competitive native karaoke apps; Changing market conditions |
| YouTube Karaoke Channels | Huge library; Free and accessible; Popular globally; Massively adopted for business and personal use | Ads interrupt experience; No microphone integration; No lyrics sync features | Offer ad-free version; Partner with streaming services | Copyright strikes and content removal; High competition; Regulatory pressure from copyright laws |
| Apple Music | Clean UI; Strong Apple ecosystem; Real-time lyrics; Monetized via subscriptions | No dedicated karaoke mode; Only available to Apple users; Android market untapped | Add karaoke mode for differentiation; Expand into social listening; Target Android users | Spotify leads user engagement; Limited market reach outside Apple ecosystem; Copyright law implications |
User Interview Process
Approach:
I began with competitive analysis, followed by user interviews and surveys to better understand how people currently use music apps for singing and what motivates them.
Key Findings:
Users love singing along but want lyrics to be more dynamic.
There’s a desire for a solo mode (for fun or practice) and a shareable format for social media.
Gamification—such as scoring—boosts engagement and repeat usage.
A Quick Synthesis User Interviews:
I used an Affinity Map to help synthesize interview insights and survey data, identifying core themes:
Friction with the current Spotify lyrics UI
Strong demand for in-app singing
Fear of judgment in public singing
Desire to personalize the singing experience
Affinity Map
Key Findings from User Interviews
Results Compared to Hypothesis
Confirmed — Most users enjoy singing and found the idea of karaoke within Spotify appealing, especially when integrated smoothly and used in casual or family settings.
Refinements needed — While the concept was welcomed, users emphasized simplicity, privacy, and ease-of-use as essential to adoption.
Listening Context
Most users frequently take photos or videos of their pets — often capturing funny or affectionate moments.
These media files typically remain private, stored on phones or shared with close family and friends.
Karaoke Experience
Private sharing dominates — users prefer texting, group chats, or Instagram Stories over public social posts.
Users are selective with what they share, prioritizing emotional tone and audience over visibility or reach.
Desired Features
Users actively consume pet content on platforms like Instagram, TikTok, Reddit — often for joy and entertainment.
There’s a strong preference for funny, heartwarming, or authentic content rather than polished influencer-style posts.
Opportunities
Users avoid public posting to protect their privacy or avoid unwanted sympathy/judgment.
There’s a desire for controlled visibility — people want to share, but only with specific, trusted audiences.
Pain Points
Pet content is often seen as a welcome break from negativity online, offering joy, peace, and comic relief.
Some users avoid sad stories, highlighting a desire for emotionally safe, feel-good content.
Quotes from Users
"I already sing along using the lyrics — if Spotify had a karaoke mode built in, I’d definitely use it at parties or even just for fun at home."
— Lauren
"Sometimes I just want to practice or mess around — if I could turn down the vocals and sing over the track, that would be perfect."
— Gabe
"My daughter would absolutely love that once she can read — we already play music all the time together."
— Julie
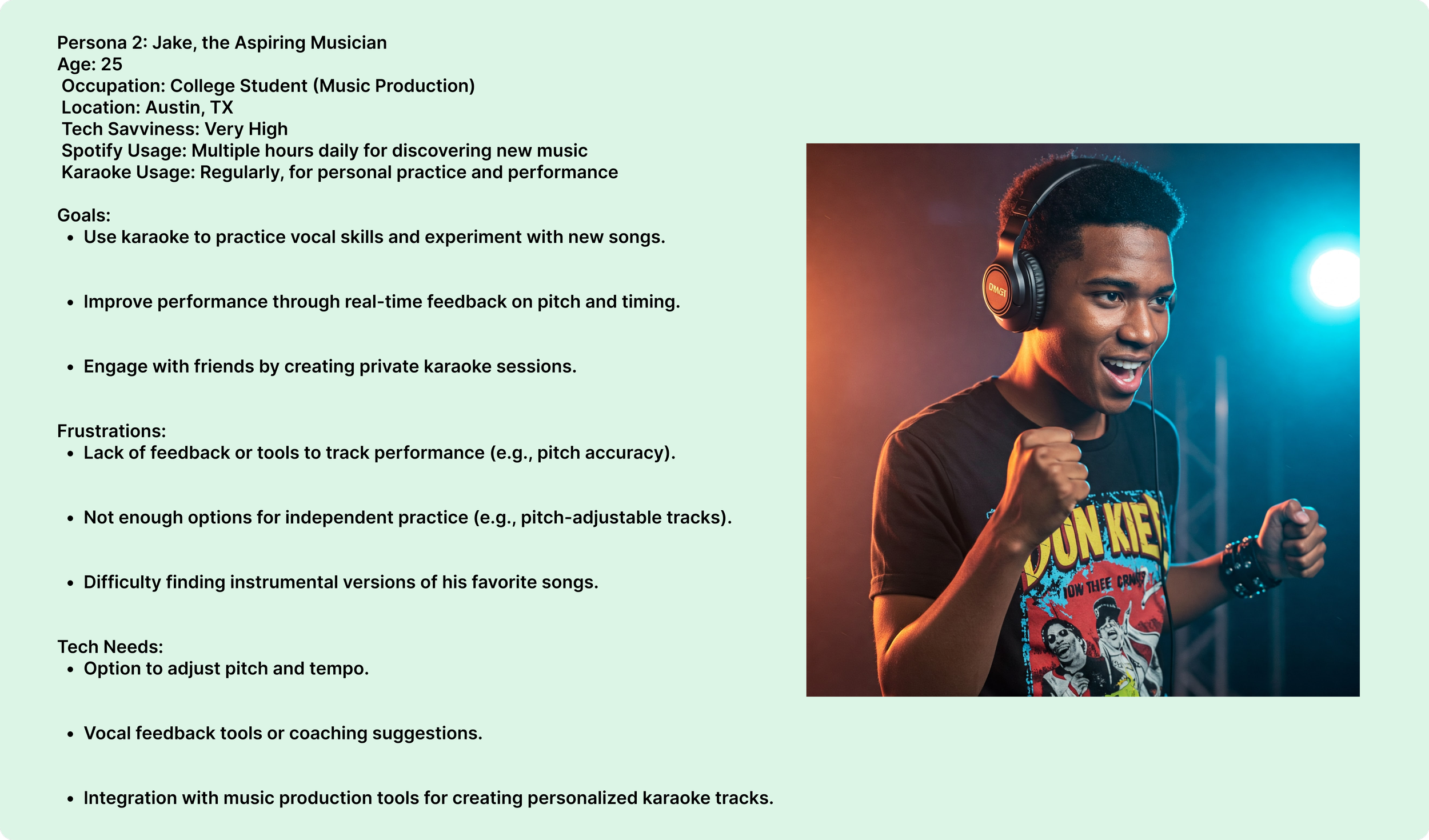
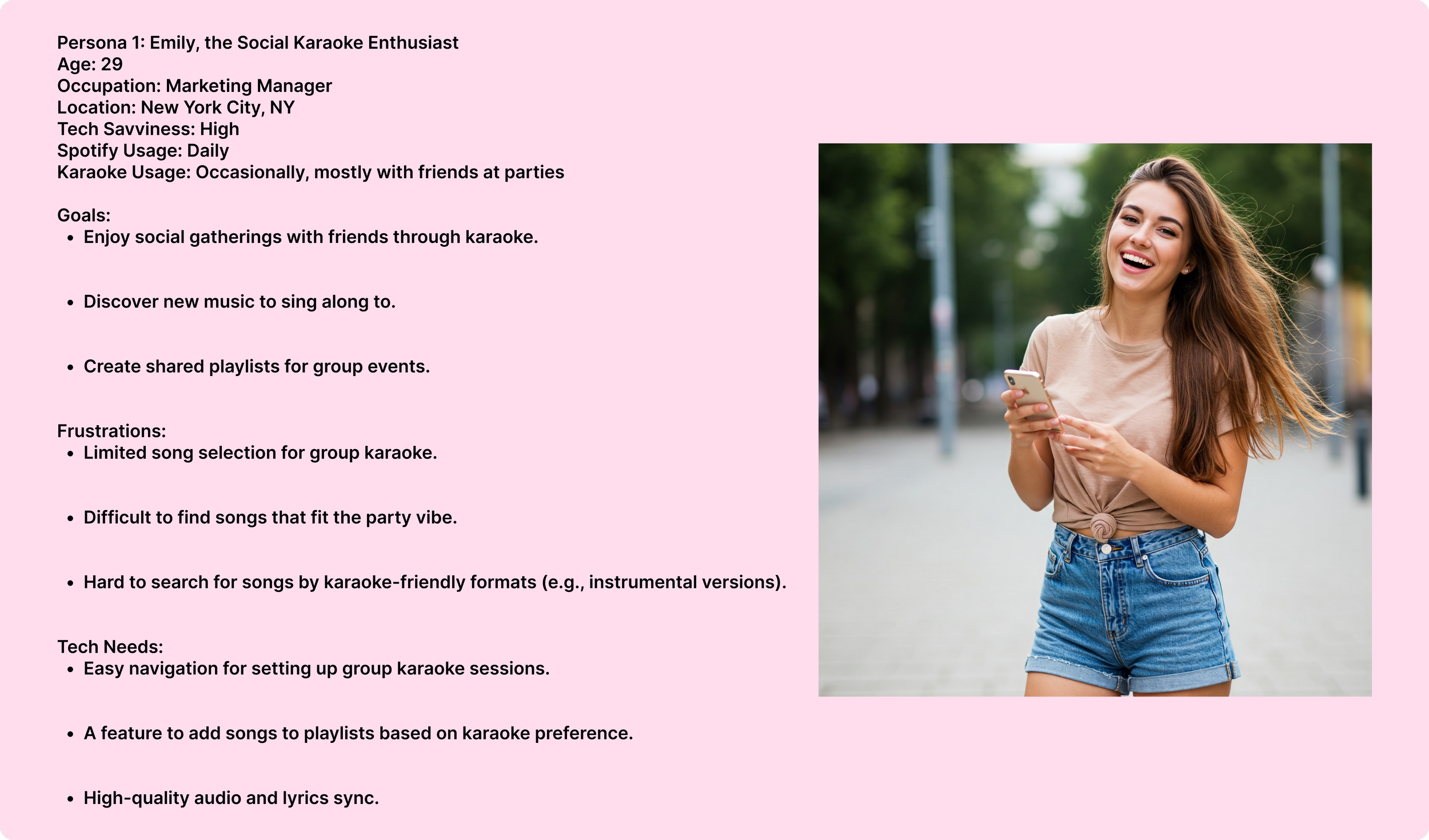
User Personas
Goal Alignment
Important Intersecting Goals:
Seamless Integration & Ease of Use
Inclusive Voice Customization & Control
Safe, Social & Family-Friendly Experience
The Ideation Phase
Point of View Statement
Spotify users who enjoy singing along to music need a simple, low-pressure way to turn their everyday listening into an engaging, customizable karaoke experience — because current karaoke options feel too clunky, intimidating, or disconnected from how they already listen to and enjoy music.
How Might We Question
How might we help Spotify users sing more confidently and effortlessly by transforming their music experience into an accessible, fun, and customizable karaoke experience — without disrupting the way they already use the app?
Creating a Feature Set
| Priority | Category | Feature | Description |
|---|---|---|---|
| P1 | Core Experience | Karaoke Mode Toggle | Simple on/off switch within Now Playing. Activates lyric highlighting, vocal guide, and performance mode. |
| P1 | Core Experience | Real-Time Lyric Highlighting | Large-format lyrics with optional word-by-word or line-by-line modes. Adjustable lyric speed. |
| P1 | Modes | Solo or Group Karaoke Modes | Private or social karaoke with voice mix control and simple friend invites. |
| P1 | Content Discovery | Karaoke-Friendly Song Discovery | Curated playlists by genre/difficulty + user-generated playlists with sharing. |
| P1 | Accessibility | Accessibility Features | Adjustable lyric text size, contrast modes, and speech-to-text song search. |
| P2 | Vocal Support | Pitch & Vocal Guide | Visual pitch guide with flat/sharp indicators. Real-time feedback to help users stay in tune. |
| P2 | User Library | Personalized Karaoke Library | Save favorite karaoke tracks and create custom playlists. Download for offline use. |
| P2 | Audio Control | Voice Mix Control | Adjust balance between user vocals and backing track. |
| P3 | Gamification | Performance Tracking | End-of-song stats like pitch, timing, longest note, and most improved. |
| P3 | Social Features | Shareable Karaoke Clips | Record short clips and share via social platforms or messages. |
| P3 | Visual Fun | Visual Themes & Party Mode | Animated backgrounds and camera filters for social karaoke sessions. |
| P4 | Advanced Features | Remote Group Mode | Synchronized remote singing with low-latency connection (future roadmap). |
| P4 | Offline Support | Offline Karaoke Mode | Download karaoke tracks for use without internet access. |
| P4 | User Content | User-Generated Karaoke Playlists | Create and share custom karaoke playlists within Spotify. |
| P4 | Audio FX | Advanced Vocal Effects | Optional reverb, crowd sounds, and auto-tune presets for custom performance feels. |
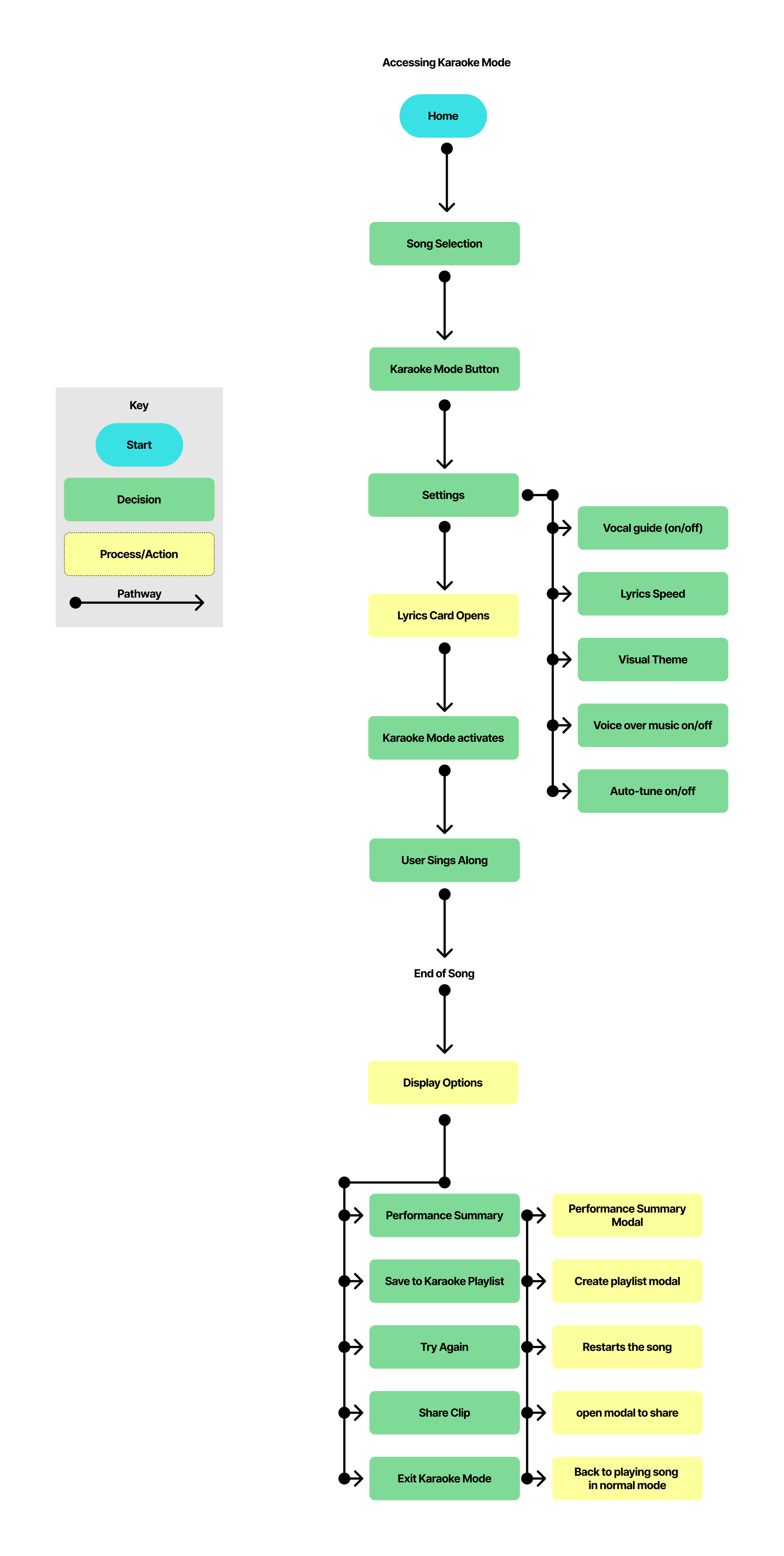
Creating a User Flow
The Design Phase
Creating Wireframes and a Mid-Fidelity Prototype
Initial wireframes prioritized
Mimic Spotify UI for every frame
An Intuitive experience for users navigating through the app
Enough screens to showcase the new feature were prioritized so many other user flows and screens came later to save time
Low-Fidelity Wireframes
Mid-Fidelity Wireframes
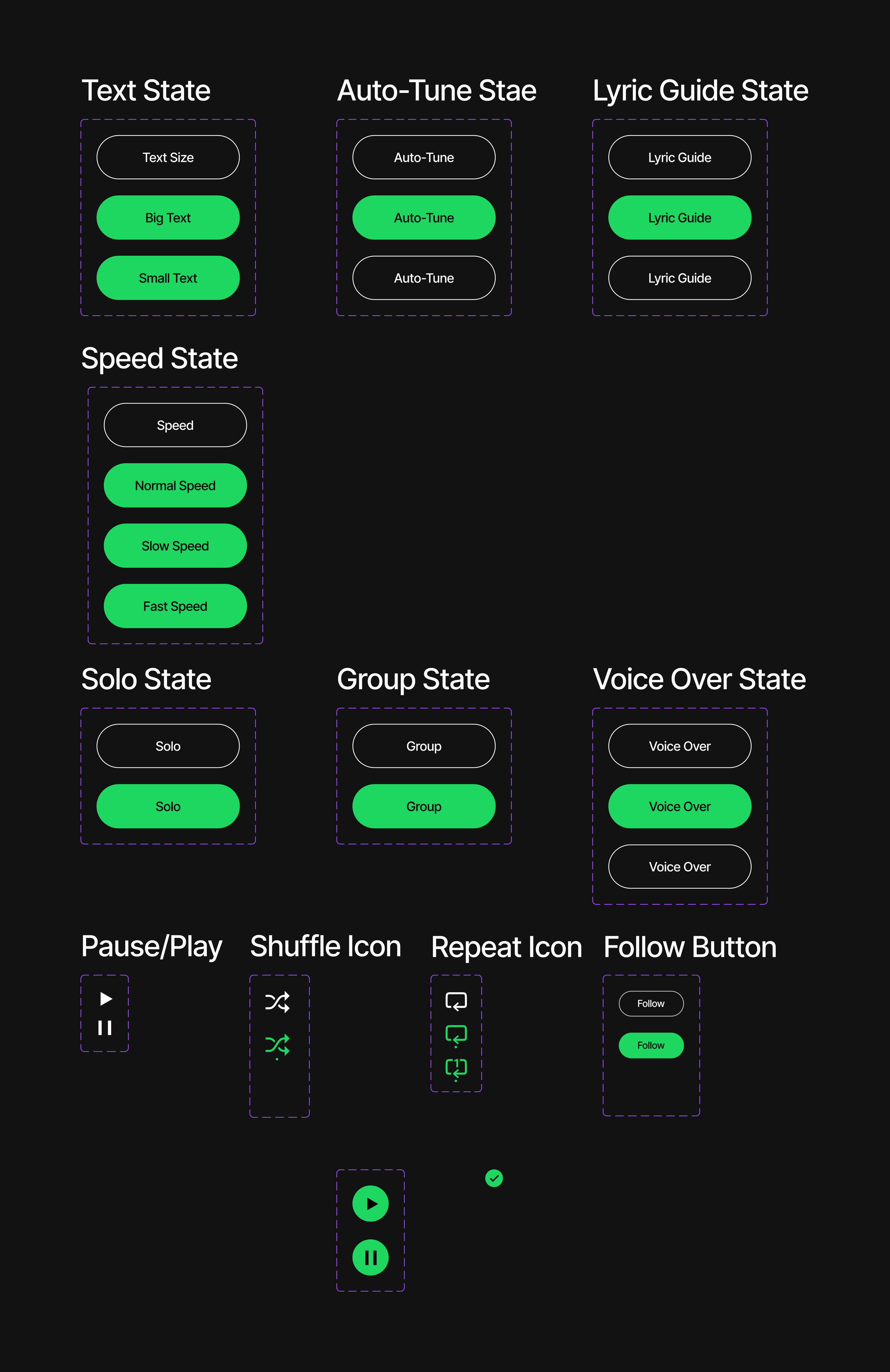
Spotify UI Kit
High-Fidelity Prototype
Using Figma, I developed a visually polished prototype that:
Feels Familiar to social media platform’s in terms of navigation for familiarity
Uses clean, calming tones with strong visual hierarchy
Showcases each pet via dedicated profiles, posts, and saved content
Testing My Designs
Mid-Fidelity Prototype Testing
Participants
5 total: frequent music listeners mostly on Spotify
I conducted tests via Google Meet while they explored my prototype
Tasks Tested
Browse the home feed and like a post
Navigate to pet and user profiles
Upload a new post
Use the search feature
Key Successes
High Task Success Rate
All participants successfully completed both tasks — finding Karaoke Mode and starting a session — with zero to minimal mis-clicks.
Zero task failures occurred across the board.
Strong Satisfaction Scores
Average satisfaction rating: 4.6/5, aligning directly with my success metric target.
Three users rated it 5/5
Two users rated it 4/5
Fast Completion with Minimal Errors
Tasks were completed quickly by all users.
Only one minor mis-click was recorded (Dan Waxman).
No users required help to complete their tasks, even with slight confusion around iconography.
Pain Points and Usability Issues
Microphone Icon Confusion
Issue: The microphone icon was misinterpreted by multiple users.
The microphone icon did not clearly signify “Karaoke Mode”, leading to a brief hesitation or need for clarification.
Some users wanted icons or buttons to be labeled or include tooltips
Impact: Caused minor confusion and hesitation before initiating karaoke.
Limited Functionality
Search bar not functional (understood due to Figma limitations, but noted)
Camera and upload buttons were placeholders; caused momentary hesitation
Content Visability
One user noted a video covering bottom nav
Another mentioned confusion with screen format changes (portrait vs. landscape)
Next Steps and Action Items
Update Iconography for Clarity
Improve Interface Hierarchy
Refine Labeling for Feature Options
Maintain Settings Button Visibility
Advance to High-Fidelity Prototype
High-Fidelity Prototype Testing
Purpose
Evaluate how users interact with the new Karaoke Mode feature on Spotify, focusing on ease of use, discoverability, and clarity of the karaoke session experience.
Tasks Tested
Start a Karaoke Session
Use Karaoke Controls
Exit the Karaoke Session
Participants
5 total: 4 Frequents Spotify Users
Gabe, Trevor, William, Lawrence, Lauren
I Conducted tests via Google Meet
Participants explored and completed tasks on my prototype
Metrics and Goals
Time to complete tasks
Number of mis-clicks/backtracks
Verbal feedback/confusion moments
Overall satisfaction (1-5 rating)
Actual Results
| Participant | Time to Complete Tasks | Mis-Clicks / Backtracks | Confusion Moments | Overall Satisfaction (1–5) |
|---|---|---|---|---|
| Gabe Estel | Quick | None | Expected song to play (looked real) | 5/5 |
| Trevor Hayek | Quick | None | None | 5/5 |
| William Scott | Quick | None | None; praised new mic icon | 5/5 |
| Tug Levy | Quick | None | None | 5/5 |
| Lauren Levy | Quick | None | None | 5/5 |
Key Findings
What Worked
Flawless Task Completion
Zero Usability Errors
Highly Intuitive Interface
Visually Convincing Design
Testers expressed personal interest in the feature
Strengths to Double Down On
Spotify-Like Visual and UX Consistency
Clarity of Navigation & CTA Buttons
Strong Iconography and Feature Labeling
Emotional Resonance and Shareability
Iterations Phase
High-Fidelity Prototype Iterations
1. Visual Design & UI Clarity
Before:
More text-heavy layout, with less visual hierarchy and white space.
CTA buttons (e.g., “Start Solo Session”) lacked bold styling or prominence.
Overall spacing and padding were tighter, making screens feel slightly cluttered.
After:
Cleaner spacing and stronger visual hierarchy using bolder headers and clearer section separation.
Buttons are now visually emphasized with stronger contrast and spacing, helping call-to-action elements stand out.
Fonts are more consistent and padding around cards and UI elements improved readability.
2. Navigation & Microinteractions
Before:
Limited interactivity on some elements. Several interactions felt linear and lacked feedback loops.
Less clarity around exit/back options.
After:
Improved microinteractions like modal transitions and progress cues (e.g., lyrics sync flow).
Better navigation structure (e.g., clearer flow from "Now Playing" to "Karaoke View" and back).
Exit/back navigation feels more intuitive and seamless.
3. Flow Logic & Feature Placement
Before:
The "Karaoke Mode" felt like a separate add-on rather than an integrated Spotify feature.
The transition into karaoke mode was abrupt, without much setup or preview.
After:
More integrated experience; the Karaoke Mode feels part of Spotify’s native UI.
Better transition into Karaoke Mode — a clear entry point, with onboarding or preview behavior for lyrics.
Flow now includes user choices (e.g., Solo or Group Mode) presented with clarity and visual polish.
4. Lyrics Sync & Karaoke Experience
Before:
The lyrics screen had less animation and visual engagement.
Progress indicators and timing for lyrics were static or minimal.
After:
Lyrics now scroll/sync in a visually dynamic way, with clearer highlighting for sing-along engagement.
The interface mimics real-time karaoke visuals with better animation and user guidance.
5. Mobile-First Touch Considerations
Before:
Some hit targets and touch zones were smaller, which could cause usability issues on smaller devices.
After:
Tappable areas are more generous and adhere more closely to mobile design standards.
Buttons and controls now account for thumb reach and flow ergonomics.
Old Version
New Version
Old Version
New Version
Don’t Use iOS?
Reflections
Looking Back on This Added Feature Proposition:
Designing the Spotify Karaoke Mode feature taught me the importance of balancing user delight with platform consistency. Through multiple iterations, I learned how to integrate new experiences into an existing ecosystem without disrupting user expectations. It was a challenge to make karaoke feel like a natural extension of Spotify, rather than a bolt-on feature, but usability testing and feedback helped guide interface decisions and interaction patterns.
I also grew in my ability to design intuitive flows that are both functional and playful. Aligning visual rhythm with the musical nature of karaoke required thoughtful consideration of motion, timing, and user feedback. I refined my attention to mobile-first usability, ensuring that call-to-actions, touch targets, and transitions supported quick, confident use.
Finally, this project deepened my understanding of how to prototype complex interactions in Figma, from lyric synchronization to multi-step user flows, which made the design more engaging and test-ready.
The Next Steps:
Conduct Additional Usability Testing with Diverse Users
I plan to test the feature with a wider range of users — including non-native English speakers and casual music listeners — to gather feedback on karaoke flow clarity and lyric legibility across genres and languages.
Design a Group Karaoke Flow
Now that the solo karaoke experience is polished, I want to explore the social side of the feature. This includes designing for remote group sessions, invitation flows, and synchronous lyric syncing for multiple users.
Collaborate with a Developer for Feasibility Feedback
I’d like to run a feasibility assessment with a developer to better understand technical constraints around real-time lyric syncing and audio input handling, which would influence MVP scope and prioritization.